

In this class, you will learn about all the features and properties of. In this tutorial you can learn how to design responsive css card layout with different sizes using flexbox. HolyGrail-body) needs to be display:flex in order to properly arrange its children. I am trying to make two divs a certain size inside my react page jsx. Flexbox Is the way to layout websites and web applications in the modern world.

The only difference is the center row of the Holy Grail layout (. Getting the center content row to stretch and the footer to stick to the bottom is solved with the same technique shown in the Sticky Footer example. With Flexbox, a complete solution is finally possible. Unfortunately, because of the nature of these goals and the original limitations of CSS, none of the classic solutions to this problem were ever able to satisfy all of them.

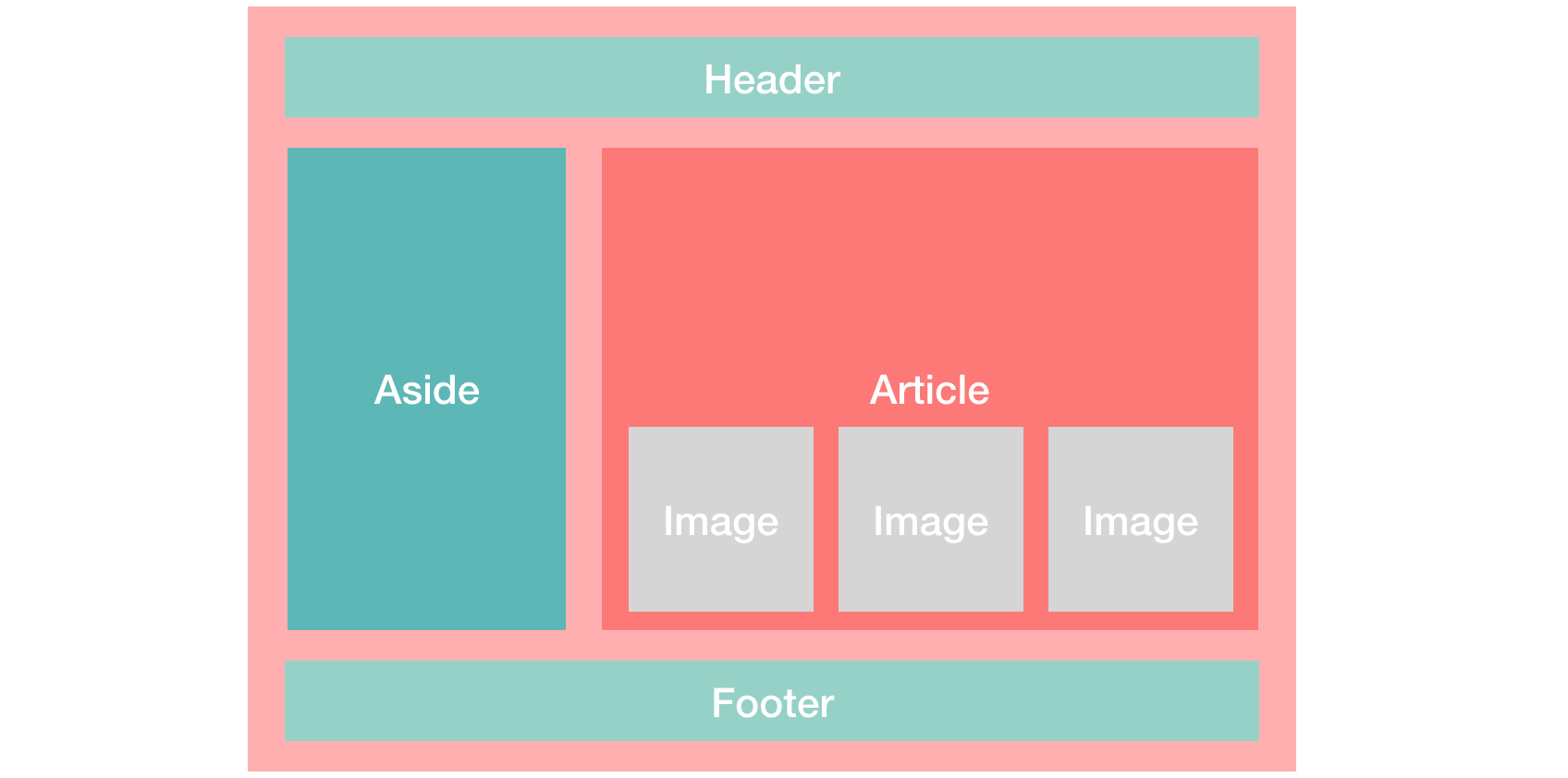
They should have a fluid center with fixed-width sidebars.Most CSS solutions to this problem aim to meet a few goals: The center column contains the main content, and the left and right columns contain supplemental content like ads or navigation. For me adding overflow: hidden to the slider element (which gets the slick -initialized slick - slider > classes) fixed the problem. In Responsive Web Design, the width accessible differs as the viewport width changes sizes. by Louis Lazaris OctoFlexbox allows you to create a responsive CSS cards layout with minimal code. With this setup the issue mentioned above occurred. If you’re unfamiliar with the history of the Holy Grail layout, this A List Apart article offers a pretty good summary and links to a few of the more well-known solutions.Īt its core, the Holy Grail Layout is a page with a header, footer, and three columns. One is set to flex: 1, which is the slider, and one has flex: 0. The Holy Grail Layout is a classic CSS problem with various solutions presented over time. Heres a practical guide to help you learn CSS Flexbox in 2021 by building 5 responsive layouts. View Project Source Spread the Word Holy Grail Layout


 0 kommentar(er)
0 kommentar(er)
